یادگیری زبان HTML (بخش دوم)
ابزاری که با استفاده از چیزهایی به نام تگها، اقدام به ساخت قالب کلی صفحات وب میکند. به این معنا که شما با استفاده از HTML میتوانید فوندانسیون و اسلکت اصلی وبسایت خود را طراحی کنید.در این مقاله بخش دوم را آموزش این زبان نشانه گذاری را ادامه می دهیم.
یادگیری زبان HTML
HTML هرگز یک زبان برنامه نویسی قرار نیست باشد. زیرا اصلا ویژگی های یک زبان برنامه نویسی، مثل متغیر ها، توابع و… را ندارد.میتوانیم دربارهی HTML بگوییم که ابزاری است که با استفاده از تگ ها، میتواند صفحات وب را برای ما ساختاردهی خواهد کرد.در اینجا می توانید مقاله بخش اول آموزش زبان HTMl را فرا بگیرید.
پاراگراف توسط برچسب <p> ایجاد می شوند و همانند عنوانهای HTML به طور خودکار یک خالی قبل و بعد ار عنوان اضافه می کند.
شکست خطوط :برچسب <br> هنگامی استفاده می شود که شما می خواهید یک خط را پایان دهید و ادامه متن به خط بعدی برود ولی پاراگراف جدیدی را شروع نکنید تگ <br> یک تگ خالی و انتهایی ندارد.
<p> this <br> is a para<br> graph with the breaks </p>
this is a para graph with the breaks
کامنت در HTML:
برچسب کامنت برای قرار دادن توضیحاتی در فایل HTML استفاده می شود و مرورگر آنها را نادیده می گیرد <–this is a comment–!> و در خروجی نمایش نمی دهد شما توسط این برچسب می توانید فایل HTML خود را تشریح کنید وهنگامی که میخواهید آن را ویرایش کنید به شما کمک خواهد کرد تا سردرگم نشوید این مسئله خصوصا در فایل های HTML بزرگ صدق می کند.
<body> <p>this is a paragraph</p> <!-- this is a comment--> <p>this is a another paragraph</p> <body/>
this is a paragraph this is a another paragraph
برچسب خط افقی:
برای جدا کردن قسمت های از متن می توانید از برچسب <hr> استفاده کنید.برای درک مطلب،بهتر است مثال زیر را ببینید:
<html> <body> <p>this is a paragraph</p> <!-- this is a comment 12--> <p>this is a another paragraph</p> <body/> <html/>
نکات مفید
- هنگامی که متنی را در HTML می نویسید هرگز نمی توانید مطمئن باشید که متن شما در مرورگرهای دیگر چگونه دیده خواهد ش.چون بعضی از صفحه نمایش کوچک و بزرگ هستند ضمنا متن شما هرگاه که کاربر اندازه پنجره خود را تغییر میدهد.شکل جدیدی به خود می گیرد.پس هرگزسعی نکنید متن خود را با اضافه کردن خط خالی و با فاصله بین حروف مرتب کنید.
- در HTML هر تعداد فاصله که در کنار هم استفاده کرده اید به عنوان یکی حساب می شود،پس استفاده کردن فاصله های اضافی در کنار هم خودداری کنید،چون فقط اندازه فایل HTML خود را زیاد می کنید.
- هرگز از پاراگراف <p> خالی برای قرار دادن فاصله بین خطوط استفاده نکنید و به جای آن از <br> استفاده کنید و در ضمن از تگ <br> برای سختن فهرست استفاده نکنید.
جدول برچسب ها و کاربرد آن ها:
| برچسب ابتدایی | کاربرد |
| <html> | یک فایل html را ایجاد می کند. |
| <body> | بدنه یک فایل HTML را ایجاد می کند. |
| <h1>-<h6> | عنوان با اندازه یک تا شش را ایجاد می کند. |
| <p> | یک پاراگراف ایجاد می کند. |
| <br> | یک شکست در یک خط قرار می دهد. |
| <hr> | یک خط افقی در متن قرار می دهد. |
| <–!> | توضیحاتی به فایل html اضافه می کند. |
قالب بندی متن در HTML:
برچسب های متعددی برای قالب بندی متن در نطر گرفته شده است که در جداول زیر کاربرد هر یک ذکر شده است و برای درک بهتر کاربرد هر یک از برچسب ها،مثال های متعددی آورده شده است.
جدول برچسب های قالب بندی متن:
| برچسب ابتدایی | کاربرد |
| <b> | یک متن به حروف پررنگ یا bold ایجاد می کند |
| <big> | یک متن با حروف بزرگ تر از اندازه پیش فرض را ایجاد می کند |
| <i> | یک متن با حروف ایتالیک را ایجاد می کند |
| <em> | یک متن با حروف ایتالیک را ایجاد می کند |
| <small> | یک متن با حروف کوچک تر از اندازه پیش فرض را ایجاد می کند |
| <strong> | یک متن به حروف پررنگ یا bold ایجاد می کند |
| <sub> | یک متن زیرنویس را ایجاد می کند |
| <sup> | یک متن بالا نویس ایجاد می کند |
| <ins> | یک متن زیرخط دار ایجاد می کند. |
| <del> | یک متن با خطی بر روی آن را ایجاد کرده |
جدول برچسب های اطلاعات خروجی رایانه
| برچسب ابتدایی | کاربرد |
| <code> | کد های رایانه ای را ایجاد می کند |
| <kbd> | حروف صفحه کلید را ایجاد می کند |
| <samp> | مثال های از کد های رایانه ای را ایجاد می کند |
| <tt> | حروف ماشین تحریر را ایجاد می کند |
| <var> | متغیر های رایانه ای را ایجاد می کند |
جدول برچسب های نقل قول،اختصار،تعریف:
| برچسب ابتدایی | کاربرد |
| <abbr> | یک کلمه اختصاری را ایجاد می کند |
| <acronym> | یک کلمه متشکل از حروف اول چند کلمه |
| <address> | یک عنصر آدرس را ایجاد می کند |
| <bdo> | جت متن را تعیین می کند |
| <blockquote> | یک نقل قول طولانی را ایجاد می کند |
| <q> | یک نقل قول کوتاه را ایجاد می کند |
| <cite> | یک نقل قول را ایجاد می کند |
| <dfn> | یک متن توصیفی را ایجاد می کند |
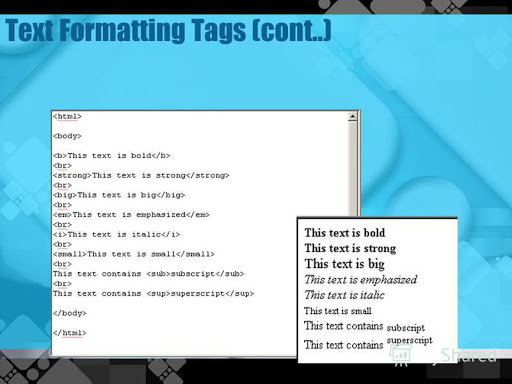
مثال زیر به شما نشان می دهد که چگونه یک متن را در HTML قالب بندی کنید:(یادگیری زبان HTML)
<html> <body> <b>this text is bold</b> <br> <strong>this text is strong</strong> <br> <big>this text is big</big> <br> <em>this text is em</em> <br> <i>this text is italic</i> <br> <small>this text is small</small> <br> <this text contains <sub> subscript</sub <body/> <html/>