آموزش زبان HTML کامل (بخش اول)
تمام صفحات وب با نوعی از HTML ساخته می شود لذا برای ایجاد وب سایت های پیشرفته یادگیری HTML ضروری می باشد.در این مقاله آموزشی سعی شده است که به کارگیری مثال های مختلف و دوری از هرگونه اضافه گویی در سریعترین زمان ممکن توانایی بکارگیری زبان HTML بدون نیاز به برنامه کمکی شما ایجاد میگردد
آموزش زبان html کامل
وب گسترده جهانی ( World Wide Web )که معمولا فقط وب گفته می شود شبکه ای است که تمام رایانه های متصل به آن در سراسر جهان به هم وصل می کند و تمام رایانه ها در وب می توانند با هم ارتباط داشته باشد.
۱-عبارت WWW چگونه کا می کند؟
اطلاعات وب در فایلهایی به نام Web Page قرار می گیرند که آنها نیز در رایانه هایی به نام Web Server قرار دارند و رایانه ها برای دیدن صفحات وب از استانداردی ارتباطی به نام (Hyper Text Transfer Protocol) استفاده می کنند،رایانه های متصل به وب اطلاعات موجود در Web Page را از طریق برنامه هایی با نام مرورگر وب (Web Browser) نشان می دهندمعمولترین مرورگرها مورد استفاده قرار می گیرند اینترنت اکسپلرور،فایرفاکس می باشند.
۲-چگونه مرورگرها صفحه وب را نشان می دهند؟
همه صفحات وب شامل دستورالعمل های برای نمایش توسط مرورگرها هستند و با خواندن این دستورالعمل ها صفحات را نشان می دهند.دستورالعمل های نمایش صفحات وب برچسب یا تگ های(HTML) نامیده می شوند.برای مثال:
<p> This is pragraph </p>
۳-یک فایل HTML چیست؟
فایل متنی ساده ای شامل برچسب ها(Tags) می باشد،که بهتر است پسوند HTML یا html داشته باشد و می تواند توسط یک ویرایشگر ساده متنی مانند Notepad ساخته شود برای بهتر شدن مطالب بهتر است یک فایل HTML بسازیم.در ویندوز برنامه Notepad را اجرا کنید و متن زیر را بنویسید:
<html>
<head>
<title> Home page </title>
<head/>
<body>
<This Is My first Homepage <b> this text is bold </b
<body/></html>
توضیحات کد بالا
این فایل را با نام test.htm ذخیره کنید.حال مرورگر اینترنت خود را باز کرده و گزینه Open یا Open Page را از منوی File مرورگر انتخاب کنید،یک جعبه محاوره ای باز خواهد شد،Browse یا File Choose را انتخا کنید و فایل Test.htm که هم اکنون ساخته اید را بیابید،انتخاب و روی Open کلیک کنید،حال شما یک آدرس مانند:
D:\My Documents\Test.htm را در جعبۀ محاوره ای خواهید دید.روی OK کلیک کرده،مرورگر صفحه ساخته شده توسط شما را نشان می دهد.
به همین ترتیب اولین صفحه خود را بدون برنامه های طراحی وب و فقط با یک ویرایشگر متن ساده ساخته اید و نتیجه آن را نیز توسط مرورگر دیدید.حال بیایید کمی دربارۀ صفحه ای که ساخته اید صبحت کنیم:
اولین برچسب در فایل HTML شما (html) می باشد.این برچسب به مرورگر می گوید که این شروع فایل و آخرین برچسب در فایل شما <html/> است که معنای پایان یک فایل HTML است.نوشته های بین تگ های <head> و <head/> اطلاعات سربرگ می باشند و در پنچره مرورگر نمایش داده می شوند.متن بین برچسب <title> و <title/> عنوان فایل می باشد و در نوار عنوان مرورگر نمایش داده می شود.
نکته:اگر می خواهید یک طراح حرفه ای صفحات وب شوید بهتر است یک ویرایشگر متن استفاده کنید تا HTML را به خوبی درک کنید و در مباحث پیشرفته به درستی و با تسلط از آن استفاده کنید.
برچسب ها
(b/) this text is bold (b)
این عنصر با برچسب ابتدایی (b) شروع شده و با برچسب انتهایی (b/) به پایان می پذیرد و سلام دنیا نیازمند مندرجات عنصر است.خطوط زیر نیز مجموعا یک عنصر می باشد که شروع آن برچسب ابتدایی <body> و پایان آن را برچسب انتهایی <body/> می باشد.
(body)
<this is my first homepage <b> this text is bold </b
(/body)
مشخصه ها
برچسب ها می توانند دارای مشخصه (Attribute) باشند.مشخصه ها می توانند اطلاعات بیشتری درباره عناصر HTML صفحه شما تدارک ببیند.برچسب (body) عنصر بدنه صفحه شما را تعریف می کند.با اضافه کردن مشخصه bgcolor شما می توانید به مرورگر بگویید که رنگ پس زمینه شما را قرمز یا رنگ دیگری مدنظر دارید باشد برای مثال:
(“body bgcolor=”red)
برچسب table یک جدول برای شما ایجاد می کند با اضافه کردن مشخصه border می تواندی به مرورگر بگویید که جدول شما حاشیه ندارد،برای مثال:
(“table bgcolor=”red)
مشخصه ها همواره به شکل جفت نام و مقدار به کار می روند: name= value و همواره به برچسب ابتدایی اضافه می شوند در ضمن بهتر است که مقدار مشخصه ها بین علامت های نقل قول قرار گیرد.
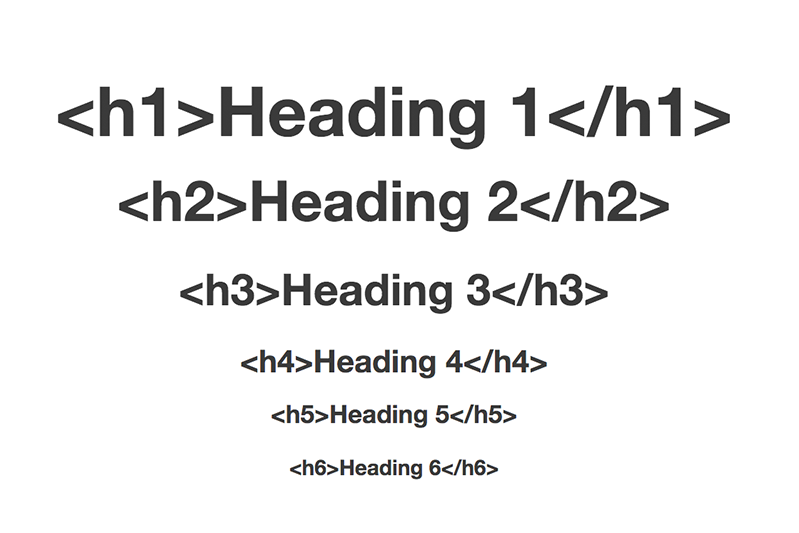
عنوان ها
عناون ها توسط برچسب <h1> تا <h6> ایجاد می شود که <h1> بزرگترین عنوان و <h6> کوچکترین عنوان را ایجاد می کند.HTML به طور خودکار یک خط خالی قبل و بعد از عنوان اضافه می کند و مثال زیر توجه کنید: